↓メニューへ

・パソコンの画面で表示した場合

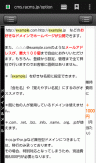
・スマートフォンの画面で表示した場合

∨

・パソコンの画面で表示した場合

・スマートフォンの画面で表示した場合

画面上部のボタンを押して表示します。
・左サイドボックス

・右サイドボックス

「携帯サイト自動生成」オプションをつけた場合でも、スマートフォンの画面上で”モバイル表示”と”PC表示”を切り替えることができます。
ページ下部に次のような表示が出ます。

・文字の大きさは大きすぎず、小さすぎない大きさが見やすくなります。
・1枚画像は横幅にあわせて縮小するので、画像内部の文字は大き目の文字で作成するとよいです。
・余白(スペース)を入れることで位置調整を行うと、端末によってずれが大きく生じてしまします。
「左揃え・中央揃え・揃え」の機能を利用して位置調整を行ってください。
※改行幅は画面の大きさで調整されるため、自分の見ている箇所で必ず改行されるわけではありません。
スマートフォンなどの端末の場合、自動で改行が追加されますので、文章の途中での改行位置とスマートフォンの画面の改行の幅があわずに、文章が途切れて表示されてしまうことがあります。
・1枚画像は横幅にあわせて縮小するので、画像内部の文字は大き目の文字で作成するとよいです。
・画像を横に並べている場合、横幅が狭くなることで縦並びになってしまうことがあります。
横に並べたい場合は、横に並べる複数の画像を1枚の画像として合成していただくことで、
横に複数並んだ状態で縮小されて表示されます。
※表示された画像は小さくなってしまいますので、複雑な画像は見えにくくなってしまいます。
・横に広い表は横幅が狭くなるため、縦長になってしまいます。
それにより、中の文章が読みにくくなってしまうことがあります。
なるべく、横の列を少なく作成すると見やすい表になります。
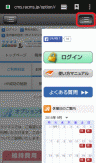
・スマートフォンで表示すると、トップメニューのみの表示になりますが、
画面が狭くなるため、ページ名が長いと途中で切れてしまう可能性があります。
また、ページ数が多いと、画面がメニューボタンでいっぱいになってしまうことがあります。
そのような場合は、トップメニューを表示させずに、上部のミニメニューで表示する方法もあります。
※トップメニューの表示・非表示は管理画面で選択できます。
・1ページの情報量が多すぎてしまうと、ページ下部までスクロールすることが大変になってしまいます。
適度な情報量でページを作成してください。
※1ページの情報量が少なくなると、検索には弱くなります。