テーブル(表)挿入機能の操作方法
HTMLエディターのテーブル(表)挿入機能の操作方法をご説明いたします。
概要
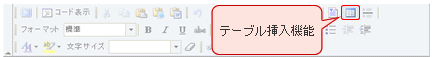
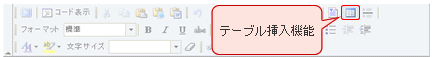
HTMLエディターのツールバー部分に配置されています。(下図参照)。

「会社概要ページ」や「商品ページ」などのページ全体の雛形から、装飾つきの表などのパーツまで、様々な雛形を挿入するができます。
使い方
テーブル(表)の挿入
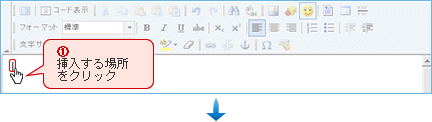
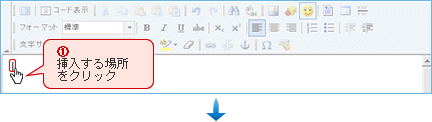
①テーブル(表)を挿入する場所をクリックします。
↓
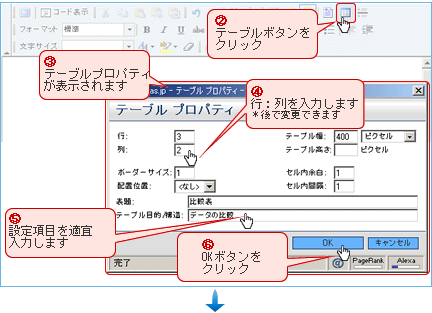
②テーブルボタンをクリックします。
↓
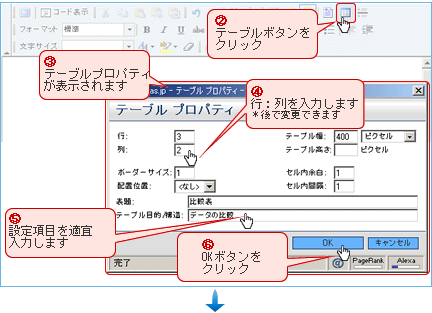
③テーブルプロパティ画面が表示されます。
↓
④行数、列数を指定します。
*行数、列数は、作成した後にも変更できます。
↓
⑤設定項目を入力します。
*表の横幅や、表題などを適宜入力します(任意)
↓
⑥OKボタンをクリックします。
↓
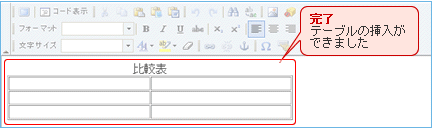
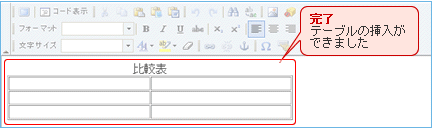
テーブルの挿入が完了しました。



テーブルの変更
①変更したいテーブルをクリックします。
↓
②テーブルボタンをクリックします。
↓
③テーブルプロパティ画面が表示されるので、適宜変更します。
行(列)の追加
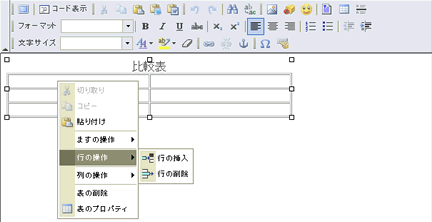
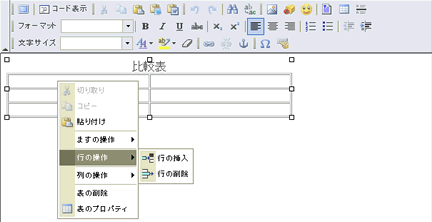
①テーブルの中で、追加(削除)したい行(列)を右クリックします。
↓
②メニューが表示されます。
↓
③メニューの「行の操作」にマウスを乗せます。
↓
④行の操作に関するメニューが表示されます。
↓
⑤「行の挿入」(「列の挿入」)をクリックすると、①で右クリックした行(列)の次に新しい行(列)が挿入されます。

行(列)の削除
①テーブルの中で、削除したい行(列)を右クリックします。
↓
②メニューが表示されます。
↓
③メニューの「行の操作」にマウスを乗せます。
↓
④行の操作に関するメニューが表示されます。
↓
⑤「行の削除」(「列の削除」)をクリックすると、①で右クリックした行(列)が削除されます。
設定後の表示例