簡単ホームページ-中級編「テーブル(表)の作り方」
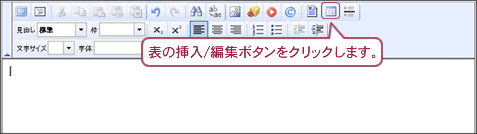
まずは、ページ編集エディターを開きます。テーブルの挿入はツールバー部分に配置されています。「会社概要ページ」や「商品ページ」などのページ全体の雛形から、装飾つきの表などのパーツまで、様々な雛形を挿入するができます。

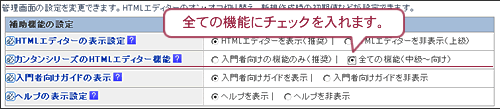
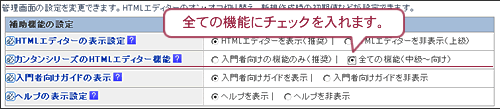
カンタンページ機能で表を使う場合は、「管理画面」→「各種設定」→「管理画面の設定」から「カンタンシリーズのHTMLエディター機能」を全ての機能に変更する必要があります。

使い方
テーブル(表)の挿入
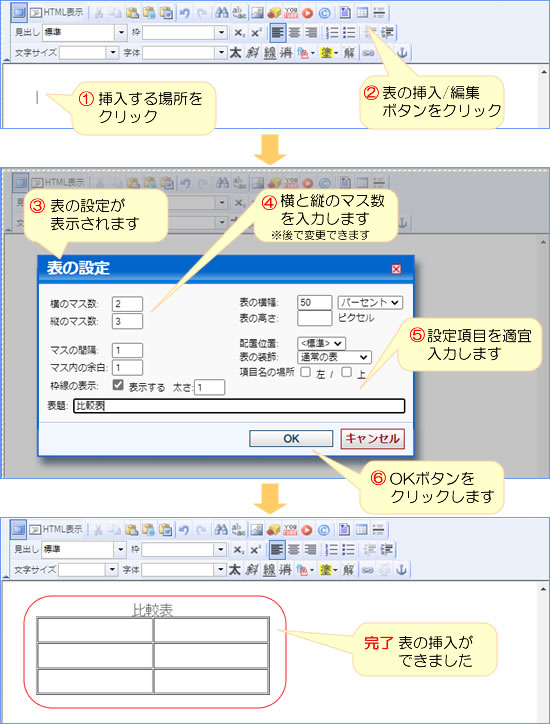
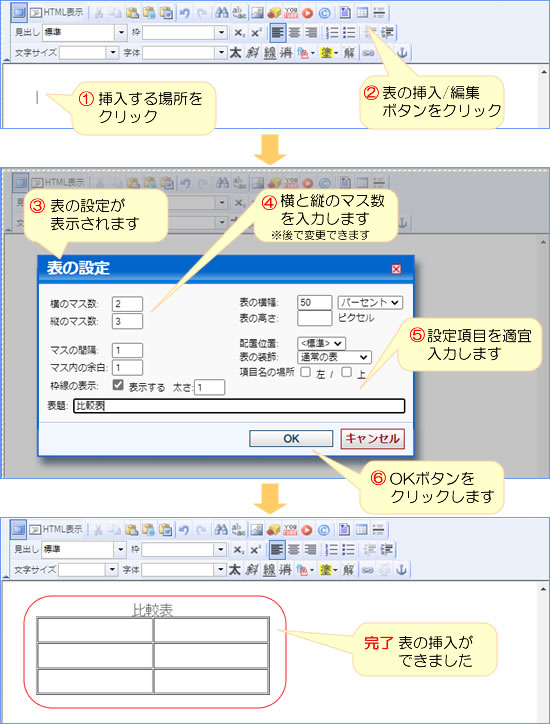
①テーブル(表)を挿入する場所をクリックします。
↓
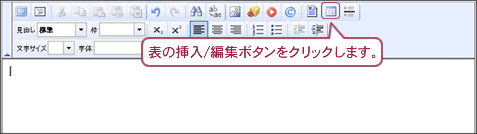
②表の挿入/編集ボタンをクリックします。
↓
③表の設定画面が表示されます。
↓
④行数、列数を指定します。
*行数、列数は、作成した後にも変更できます。
↓
⑤設定項目を入力します。
*表の横幅や、表題などを適宜入力します(任意)
↓
⑥OKボタンをクリックします。
↓
テーブルの挿入が完了しました。

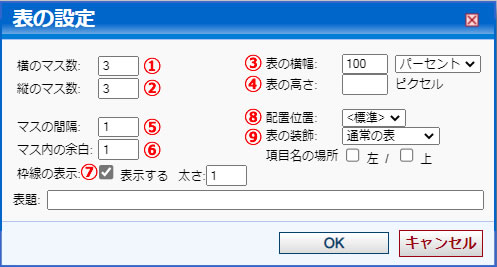
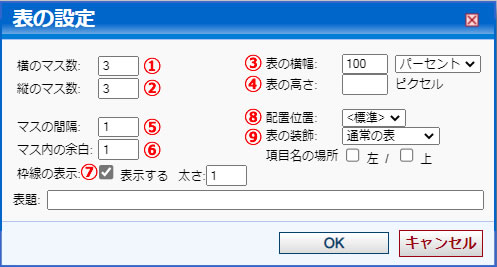
テーブルの設定項目の説明

1.横のマス数
2.縦のマス数 |
表の横/縦方向のマス(行)の数を入力します。
|
| 3.表全体の幅 |
表の横幅の大きさを指定します。ピクセル、もしくはパーセント単位となります。100パーセントとすれば、表示できる最大幅となります。 |
| 4.表全体の高さ |
表の高さを指定します。 |
| 5.マスの間隔 |
マスとマスの間隔を指定します。 |
| 6.マス内の余白 |
マス内の余白を指定します。適度にとることが、見やすい表を作るポイントです。 |
| 7.枠線の表示 |
表の枠線を表示、非表示を選択できます。 |
| 8.配置位置 |
表の配置場所を「標準・左・中央・右」から選択できます。 |
| 9.表の装飾 |
表の装飾を選択しますと、マスに装飾がつきます。装飾の種類は2つあり、項目の場所(左の1列/上の1行)を選ぶと、そのマスに装飾がつきます。 |