簡単ホームページ作成システム 「ラクマス」の使い方マニュアル
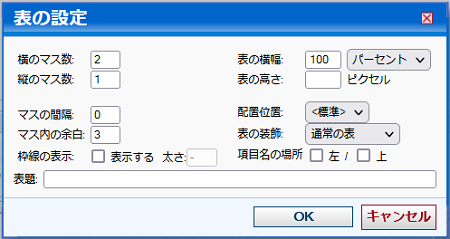
簡単ホームページ-中級編「テーブル(表)の応用 その1」テーブル(表)を使うことにより、空白を作り出す事ができます。文字の前にキーボードでのスペースを入れる方法もありますが、その方法ですと、見る方の環境によりずれて表示されてしまう場合があります。特にwindowsでは、うまく表示されていたのに、Macではずれてしまうという問題が発生してしまいます。 例:)表の枠を表示にした状態
例:)表の枠を非表示にした状態
作成方法
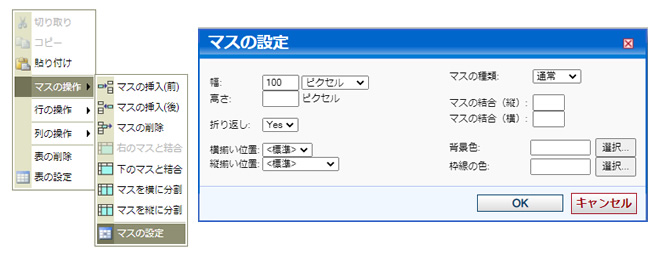
2.左側のマスの設定は、マスの中で「右クリック→マスの操作→マスの設定」にて行います。 例では100ピクセルという幅になっています。以上で完成です。
簡単でありながら、レイアウトができますので、お試し下さい。
|
マニュアル検索 |