簡単ホームページ-中級編「テーブル(表)の応用 その2」
ページ内に横にいくつかの画像を並べたいと思うことはよくあると思います。
画像の貼り付け操作を繰り返して横に並べることも可能ですが、その方法ですと、見る方の環境によりずれて表示されてしまう場合があります。特にwindowsでは、うまく表示されていたのに、Macではずれてしまうという問題が発生してしまいます。
このような場合は、テーブル(表)を使うことによって、レイアウトを崩れにくく表示することができます。
例:)表を利用せずに画像を並べた場合



1.イメージ1 2.イメージ2 3.イメージ3
左画像 中央画像 右画像
※画像の下に説明文を入れることが難しくなります。
例:)表を利用して画像を並べた場合
表の枠を表示にした場合
※画像の下に簡単に説明文を入れることもできます。
表の枠を非表示にした場合
 |
 |
 |
1.イメージ1
左画像 |
2.イメージ2
中央画像 |
3.イメージ3
右画像 |
※画像の下に簡単に説明文を入れることもできます。
作成方法
1.まず、画像を横にいくつ並べるかを決定します。
2.テンプレートのページ内の横幅を調べます。
(ご自身で調べるのが難しい場合は、ご連絡いただければご案内いたします。)
※ラクマスのテンプレートですと、目安として横幅が500~600ピクセル程度のものが多くなっております。
3.設置する画像を作成(用意)します。
※このとき、テンプレートの幅と画像を並べる数によって、画像の横幅を調整してください。
※テンプレートのページ内の横幅が600ピクセルの場合、同じ大きさの3つの画像を並べたい場合は1つの画像の横幅が200ピクセルよりも小さくなくてはいけません。
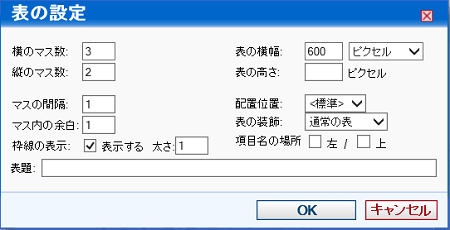
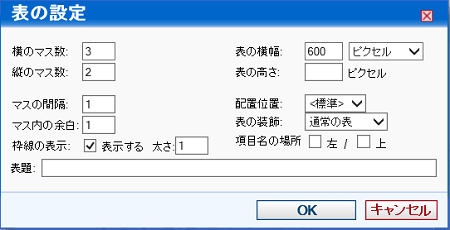
4.横に並べたい画像の数を横のマス数に入力します。画像に説明文を入れたい場合は縦のマス数も必要な数を入力します。
「表全体の幅」はホームページのページ内の横幅によって異なります。
ページ内の横幅が600ピクセルの場合、表の横幅は600ピクセル以内を指定してください。 |
 |
※表の罫線を表示させない場合は、「罫線の表示」のチェックを外してください。
5.作成された表の中に画像を設置します。
設置したいマスにカーソルを合わせて、「画像の挿入/編集」アイコンをクリックして画像を設置してくださ。
画像の貼り方はこちらをご覧ください。
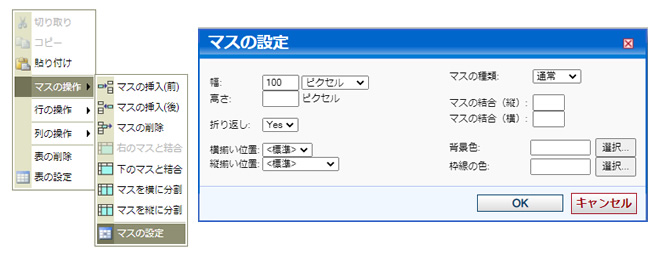
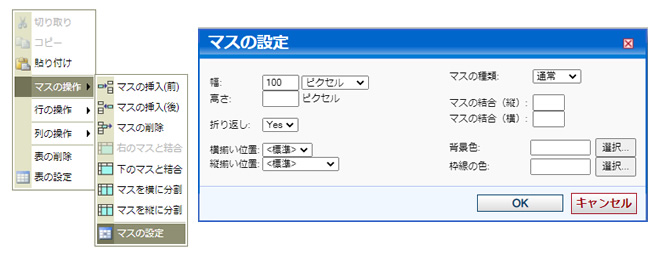
6.作成された表のマスの設定を行う場合は、マスの中で「右クリック→マスの操作→マスの設定」にて行います。
例では100ピクセルという幅になっています。