簡単ホームページ作成システム 「ラクマス」の使い方マニュアル
「携帯サイト自動生成」のオプションをつける場合表示のされ方画像が多い画面の場合・パソコンの画面で表示した場合
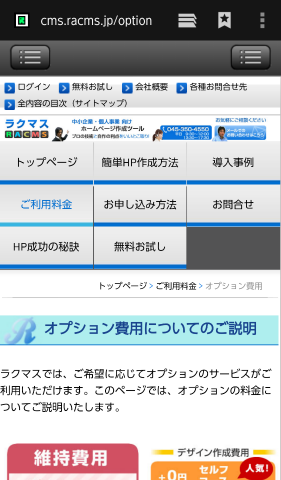
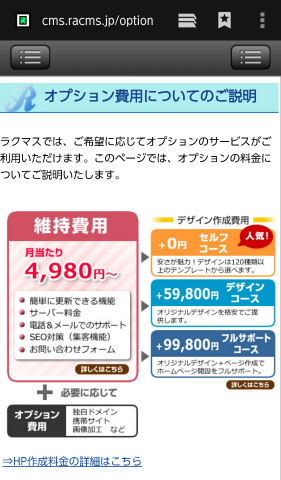
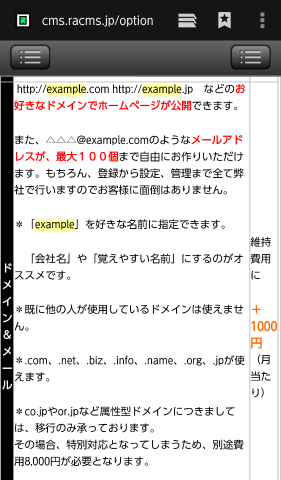
・スマートフォンの画面で表示した場合
表を表示した画面の場合・パソコンの画面で表示した場合
・スマートフォンの画面で表示した場合
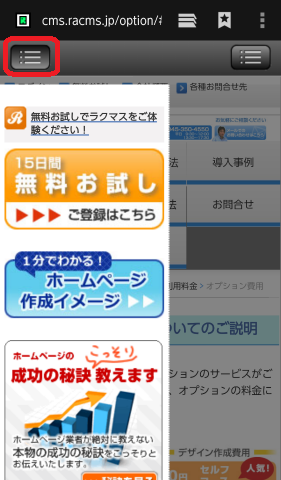
サイドボックスの表示画面上部のボタンを押して表示します。 ・左サイドボックス
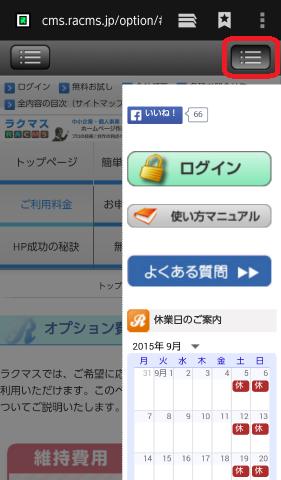
・右サイドボックス
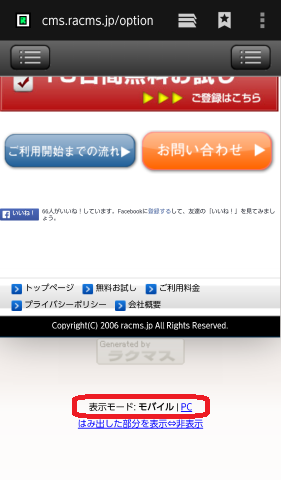
スマートフォン表示・PC表示の切り替え「携帯サイト自動生成」オプションをつけた場合でも、スマートフォンの画面上で”モバイル表示”と”PC表示”を切り替えることができます。 ページ下部に次のような表示が出ます。
作成するときの注意文字・文章について・文字の大きさは大きすぎず、小さすぎない大きさが見やすくなります。 ・1枚画像は横幅にあわせて縮小するので、画像内部の文字は大き目の文字で作成するとよいです。 ・余白(スペース)を入れることで位置調整を行うと、端末によってずれが大きく生じてしまします。 画像について・1枚画像は横幅にあわせて縮小するので、画像内部の文字は大き目の文字で作成するとよいです。 ・画像を横に並べている場合、横幅が狭くなることで縦並びになってしまうことがあります。 表について ・横に広い表は横幅が狭くなるため、縦長になってしまいます。 全体レイアウトについて・スマートフォンで表示すると、トップメニューのみの表示になりますが、
一般的に、スマートフォンの場合、端末ごとのOSの種類やバージョン、インターネット閲覧ソフトの種類やバージョンがまちまちなので、パソコンで見る以上にホームページなどの表示に差異が発生しやすい状況となっております。
お手元にスマートフォンがあれば、確認しながら作成するとよいでしょう。
|
マニュアル検索 |